Самые важные SEO элементы для владельца сайта
 Мар, 30, 2015
Мар, 30, 2015
В работе с клиентами постоянно сталкиваюсь с игнорированием базовых для SEO элементов. Оно и понятно, человек не знакомый с SEO, когда ему нужно добавить информацию на сайт – просто берет и добавляет. Максимум выделит жирным шрифтом ключевые слова. Вообщем, поступает исходя из того, что он увидит в итоге на странице.
Ниже я напишу, на что еще обязательно надо обращать внимание при редактировании страниц на сайте.
Title
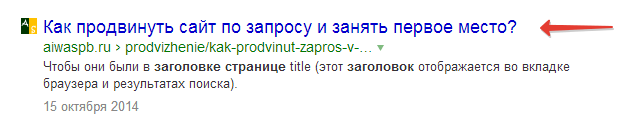
Title – это метатег, HTML-атрибут страницы. Его не видно на самой странице, но он отображается в заголовке браузера и в результатах поиска.
Большинство систем управления сайтами заполняют Title автоматически, используя заголовок текста на странице. Оставлять их одинаковыми не рекомендую, ведь они служат для разных целей. Главный заголовок в тексте (H1- о нем ниже) может быть ярким и вызывающим, но при этом не подходить для отображения в результатах поиска.
Старайтесь сделать заголовок Title привлекательным и помните, что его увидят люди, когда будут просматривать результаты поиска. Поисковые системы обращают внимание на содержимое title при ранжировании сайтов, поэтому SEO-оптимизаторы часто просто перечисляют в нем ключевые слова. Постарайтесь указать 1-2 главных ключевых слова, отразив суть страницы – это поможет в продвижении этих запросов.
Ниже пример: заголовок оптимизирован под запросы “как продвинуть сайт“, “как занять первое место”.

Почти все современные движки позволяют редактировать метатег Title. Ищите это поле в редакторе, или в SEO-настройках страницы.
H1
H1 – это тег для HTML-разметки страницы. Теги H1-H6 используются для отображения заголовков и подзаголовков на странице, а так же они отражают иерархию текста на странице. (Бывает заголовки используются не по назначению дизайнерами и верстальщиками, это создает проблемы для продвижения сайта)
Главный заголовок (название статьи, товара, категории) должен быть отмечен тегом H1, а далее заголовки отмечаются уже тегами H2-H6. Опять же, в нормальных движках это реализовано автоматически.
Почему важно правильно использовать эти теги? Т.к. заголовки – важные части текста, то поисковые системы ориентируются на них при ранжировании сайтов. И наоборот, если их на странице нет, или путаница, то это признак некачественной информации.
Всегда отмечайте заголовки и подзаголовки этими тегами, а не жирным шрифтом или размером! (теги H1-H6 как раз и отвечают за отображение)
Description
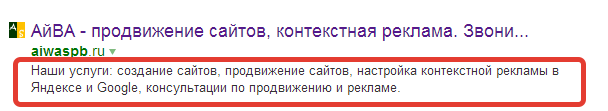
Этот метатег содержит описание страницы и не отображается на самой странице. Зато он отображается в результатах поиска. Чем привлекательней текст в Description, тем больше шансов, что человек перейдет на ваш сайт.
Если вы не заполняете этот тег, то поисковая система выводит кусок текста со страницы на свое усмотрение. Т.е. какое-то описание все равно будет показано, но лучше, чтобы вы сами его задавали.

Картинки
Вот это делают еще реже. Когда вы вставляете в страницу картинку, то можно указать два атрибута картинки title и alt.
- Title – это заголовок картинки, он всплывет если навести на картинку мышку
- Alt – это альтернативный текст, который отображается, если не удалось показать картинку.
Фишка в том, что поисковые системы используют тексты из этих атрибутов, чтобы получить информацию об изображении. Дальше люди могут находить эти картинки через поисковые системы и переходить на ваш сайт, т.е. дополнительный трафик. Кроме того, текст из атрибутов считается текстом страницы и в них можно вписывать продвигаемые ключевые слова.
Всегда используйте эти 4 элемента SEO
Запомните, что для любой страницы на сайте надо указать Title, Description, H1 и заполнить хотя-бы Alt для картинок.
Читателям блога 30% скидка на SEO-аудит сайта
Читайте также:
Понравилось? Расскажи друзьям:

 +7 (963) 318-89-37
+7 (963) 318-89-37